WebBuilder: countdown clock
Contactgegevens
Mediawax
Olsenestraat 181
9870 Olsene
België
info@mijn-website-maken.be
Btw: BE0894.999.105



Hoe plaats ik een countdown clock op mijn website?
In de WebBuilder kan u ook een countdown clock plaatsen op uw website.
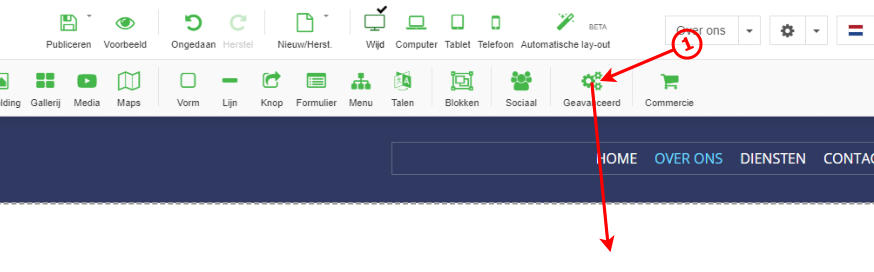
Sleep het element ‘Geavanceerd’ naar de pagina (1).



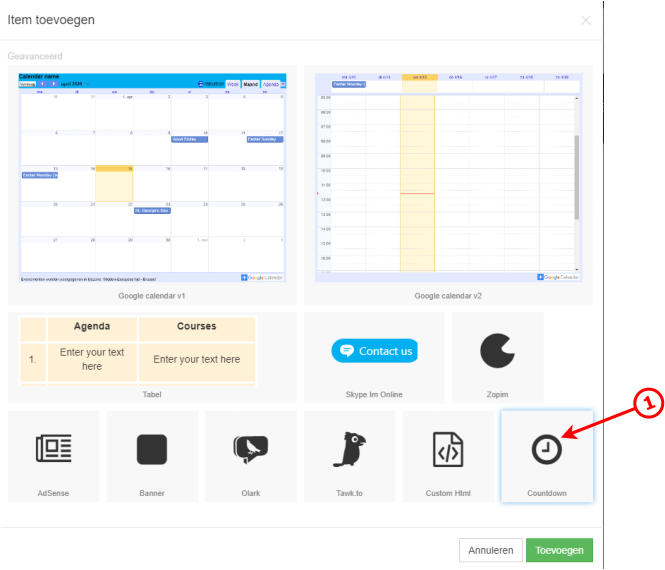
Klik onderaan rechts op ‘Countdown’ (1)

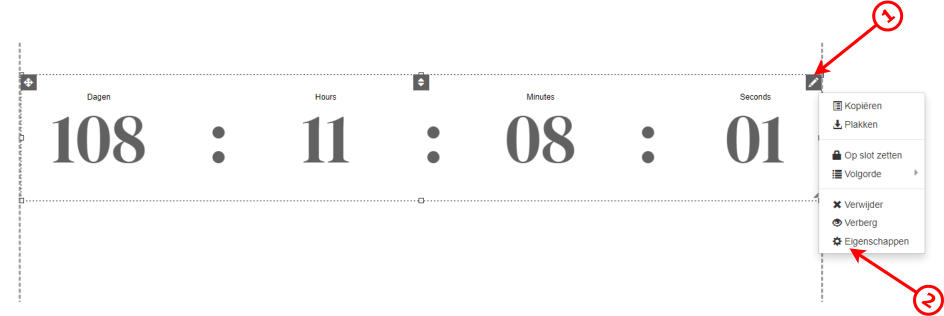
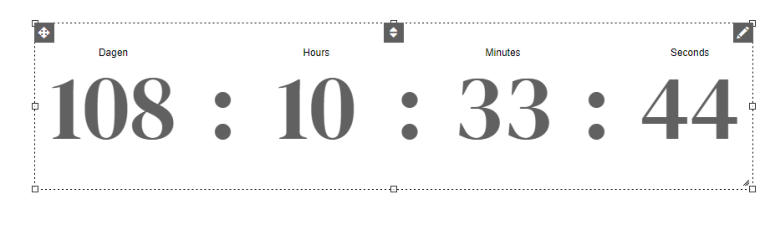
De Countdown clock staat nu op de pagina. Klik vervolgens op het potloodje (1) en kies voor ‘Eigenschappen’ (2).
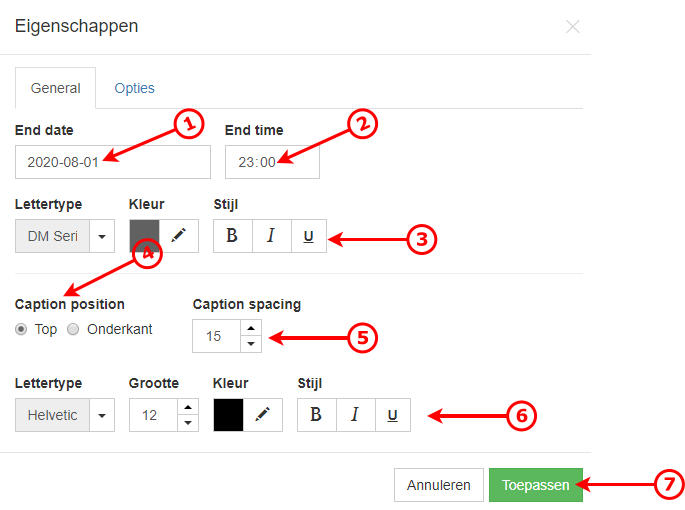
Nu kan u de eigenschappen van de countdown clock bewerken.
In het vak ‘End date’ vult u de datum in tot wanneer de clock moet aftellen (1). In het vak ‘End Time’ (2) vult u het u het uur in.
Op de volgende rij (3) kunt u het lettertype, kleur en stijl ingeven van de clock (3).
Onder ‘Caption position’ (4) kan u bepalen dat de titels (dagen, uren enz) onder of boven de clock komen.
Bij ‘Caption spacing’ kan u de afstand bepalen van de titels tot de clock (5).
Onderaan kan u de teksteigenschappen van de titels aanpassen zoals het lettertype, de grootte, de kleur en de stijl (6).
Klik vervolgens op ‘Toepassen’ (7).


Met aan de hendeltjes te trekken met de cursor kunt u de clock kleiner of groter maken. Plaats vervolgens de clock op de
gewenste plaats.

SUPPORT PAGINA’S